Paul Tran - UniScan
UniScan: Payment System redesign
Using the design and interview principles we’ve learned posited by IDEO and renown designers, paired with an inquisitive and cohesive team, we’ve ideated and built a working prototype for a payment solution for the modern age that’s faster, easier to understand, and safer to use than ever.

data collection, user research, user interview, storyboarding, error analysis, wireframing, prototyping
Discover
Design Challenge

Payment processors are something we use every day as consumers, yet think in-depth about very rarely. That’s a good thing; it shows how the usability of our commerce and marketplace processes have progressed far from the early forms of human currency, from shells used by ancient tribes, to the physical money exchange that was the prevalent system for centuries, to the credit cards and “NFC” payment systems of today (e.g. apple pay, google wallet, samsung pay). Although our modern systems are still better than shells or coins, they’re far from perfect, and are plagued by bad design. This bad design can be annoying, and even sometimes dangerous to users. From simple challenges, like mistakenly swiping a card when a chip insertion is required, to more complex issues like credit card theft, the widely-used modern systems are conducive to high rates of failure and negative externality. Furthermore, since we use these systems so often, it only makes sense that they should be near-perfect in our modern age of high technology and intelligent design. Unfortunately, this is not the case, and it is for this reason that we seek to remedy the frustrating and dangerous design problems with our modern payment processors.



Research
Data Collection
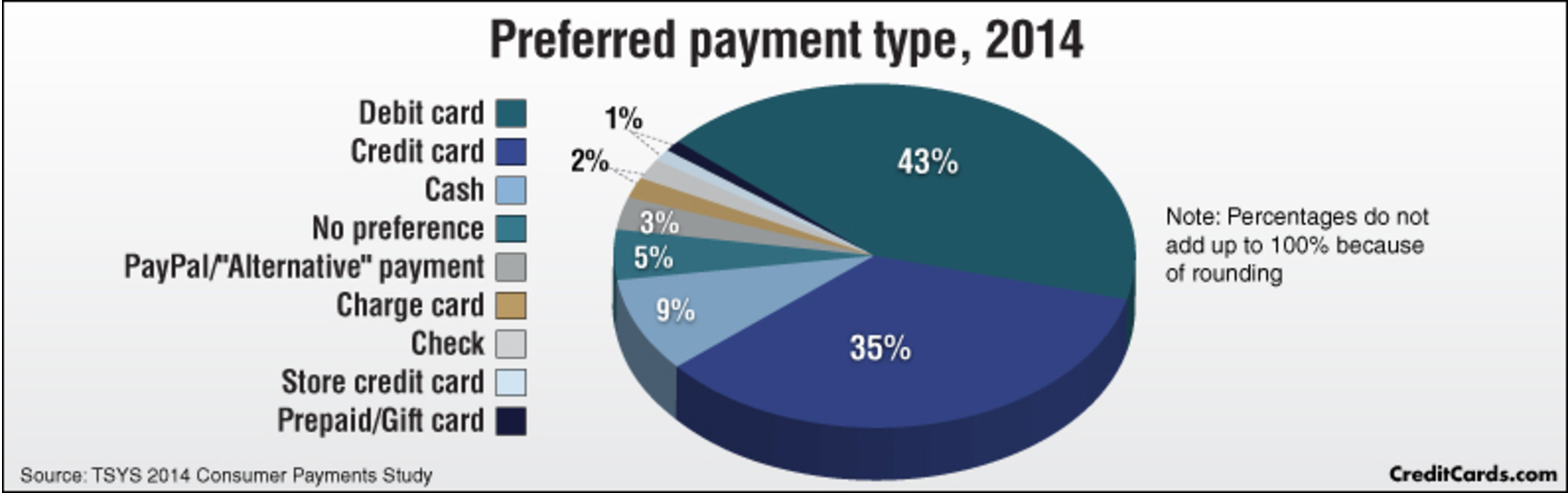
While researching existing payment methods we found that(in 2014) the most common forms of payment in modern America are card and chip readers. On the other hand NFC payment is accepted in many places, yet faces low usage, likely due to the barrier to entry and little tangible benefit.

We also found that fraud and insecurity are a huge challenge and very prevalent with the current ubiquitous payment systems.
-
Gathered from www.bankrate.com and www.forbes.com:
- Credit card fraud will cost the United States $12 Billion in 2020
- 46% of Americans have had to deal with credit card fraud
- It’s hard to ensure the security of the physical payment token
- Both cash and credit card can be stolen
- Only a debit card is less vulnerable to fraud, due to the PIN, but sometimes a vendor has the ability to bypass the PIN enter step, therefore bypassing the security.
- People usually are more comfortable using a swipe of the card instead of a chip because the action of sticking the card in and waiting for the beep makes the user feel uneasy, and the wait can sometimes be awkward.
- Consumers use a card scanner as few as five times a day (approx minimum)
- Consumers are often confused whether it’s a chip reader or a card swiper
- It is not immediately clear whether or not a vendor will accept NFC payment The payment processor is prone to a great many slips and errors
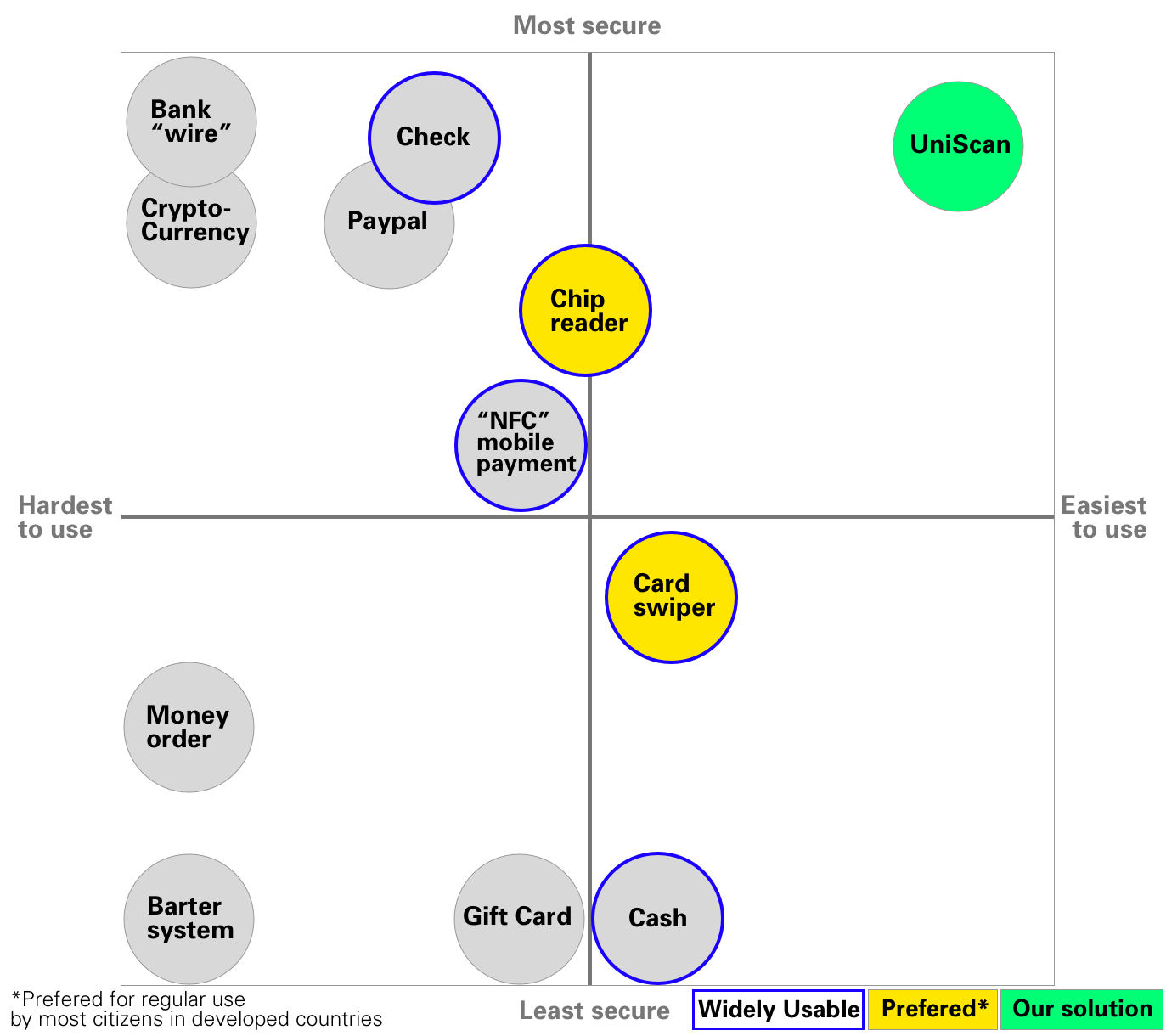
Design Space
From what we've learned about existing forms of payment we are able to establish a design space map which allows us to graph and visualize the status of existing platforms and create a target for where we want our solution to reach.

Interview
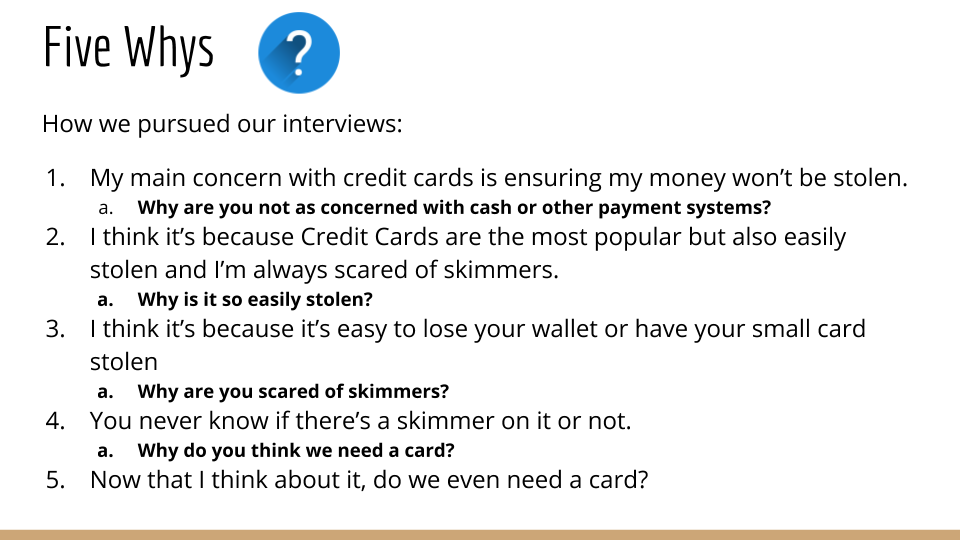
We performed our interviews through the Five Whys method pioneered by IDEO in order to attempt to gain key insights into the core of each person's beliefs by inquiring deeper into each participant's answers.

Featured Interview insights 1
One valuable interviews we had was with a woman who told us that she was living paycheck-to-paycheck. She was concerned about privacy, and we assured her that her details would not be disclosed (this was one of the interviews we didn’t record). After listening to her stories about her payment processor use, she eventually brought up fraud. Fraud was something that we had not initially seen through our rather topical expectation of what a payment processor its functionality. For her, fraud was a very real and scary concern, as one instance could mean that she wouldn’t be able to pay her rent. In her case, preventing fraud was a matter of survival. She shared with us that she’d heard many tales from her friends about credit card skimmers being installed at ATMs. Scared of card readers, she told us that she slightly hesitates before she uses her credit card, and takes a moment to inspect the reader. Although inconvenient, she shares with us that she sometimes likes to carry cash for small purchases, but is careful to never carry too much in case she loses it or becomes a target for robbery. After our interview with this woman we connected our data with the information gathered in other interviews, and realized that security against fraud is a sometimes subtle, but crucial part of how any payment processor operates. From this interview, we knew that we needed to create a physical token for payment that could not be stolen. This was a rather tall order, but we strived to fulfill it in the ideation phase.Featured Interview insights 2
Another one of our interviews was with an Uber driver, who certainly wasn’t living paycheck-to-paycheck, but also did not have a large quantity of money to spare. When he walked us through his usage of payment machines, he didn’t once mention fraud security, but instead was worried about a different kind of security. His greatest concern when going about his day was that someone was going to steal his wallet, or he was going to lose one of his credit cards, and someone would spend the money on the card. With a debit card, he noted, it’s harder for people to spend money on cards that are not theirs, as they often require a PIN, but credit cards do not require such an authentication code. Although he’d never been robbed before, he was extremely concerned about it. As a result, he said that he liked to use apple pay. Since apple pay was on his iphone, he was confident that the thief wouldn’t be able to bypass the lockscreen without the password (which was more than 4 characters), or his fingerprint. He said that he only keeps one credit card in his wallet now, and the rest on apple pay. What was specifically fascinating for us in this interview was that his fingerprint was the password to all of his payment systems when he was using apple pay. We later would later recall this information in the ideation process.Define
Key Flaws

-
Confusion of usable payment token
- Some merchants only accept certain types of cards (e.g. Visa, Mastercard)
- Certain payment is only supported in select locations
- Sometimes a customer’s card will be declined because they have no money - other times because the card or reader is malfunctioning. There is no way to know the difference without repeated attempts or significant time spent logging onto “mobile banking”.
-
Confusion of payment action
- Some merchants will not tell the customer whether to swipe their card or insert the chip, and even when they do tell them, the on-screen information from the payment processor can sometimes be contradictory.
-
Security
- Physical payment tokens can be stolen.
- Non-theft fraud is common.
-
Card payment action trades speed for security
- Recently, consumers have become agitated that the card swiper has been exchanged for the chip reader in many payment processors because of the high instance of credit card ‘skimmer’ fraud. The chip reader is much slower than the traditional card swiper.
-
Payment processors and physical payment tokens are not reliable
- It’s common to see vendors with card readers that require some special action in order to function. (“One sec, can you try again? Sorry this thing’s too old.”<)
- Similarly, consumers may have physical payment tokens with damaged features, also requiring special manipulation for usage. (Strip, chip reader, card number damaged, etc)
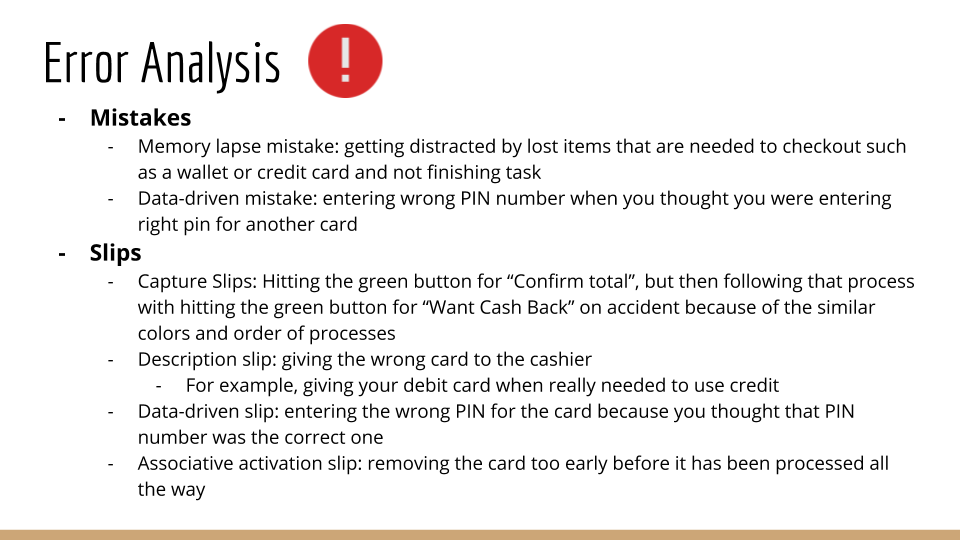
Error Analysis

Design Statement
Solution Proposal
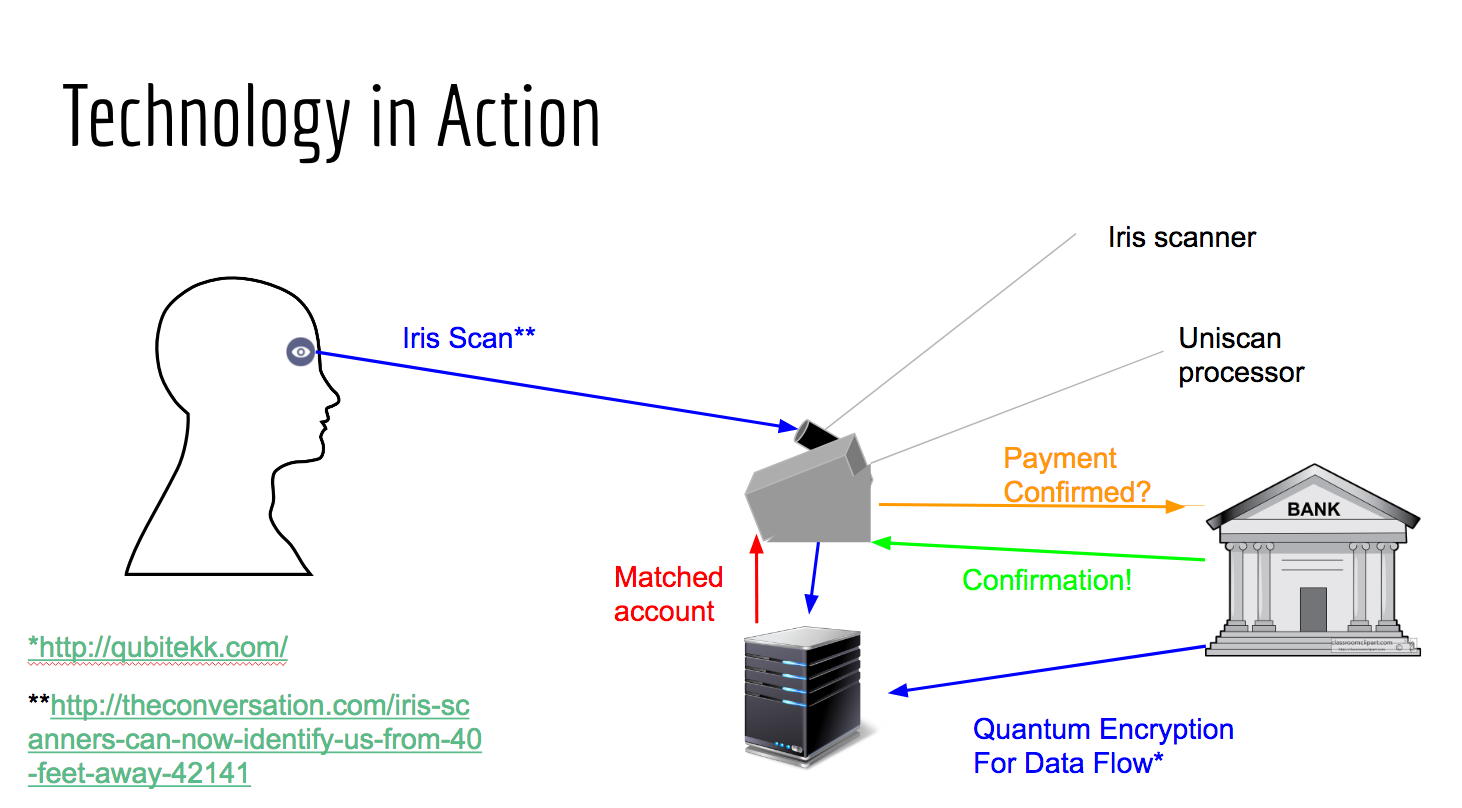
We propose a system that uses existing iris scanning technology in order to enable payment in a way that is one extremely convenient and secure.

Storyboarding
From the information we'e established about current payment methods and their users, we created three storyboards to clarify our understanding of user stories and user flows. The first two represent scenarios with existing platforms. The final storyboard represents a scenario using our design solution.
Develop
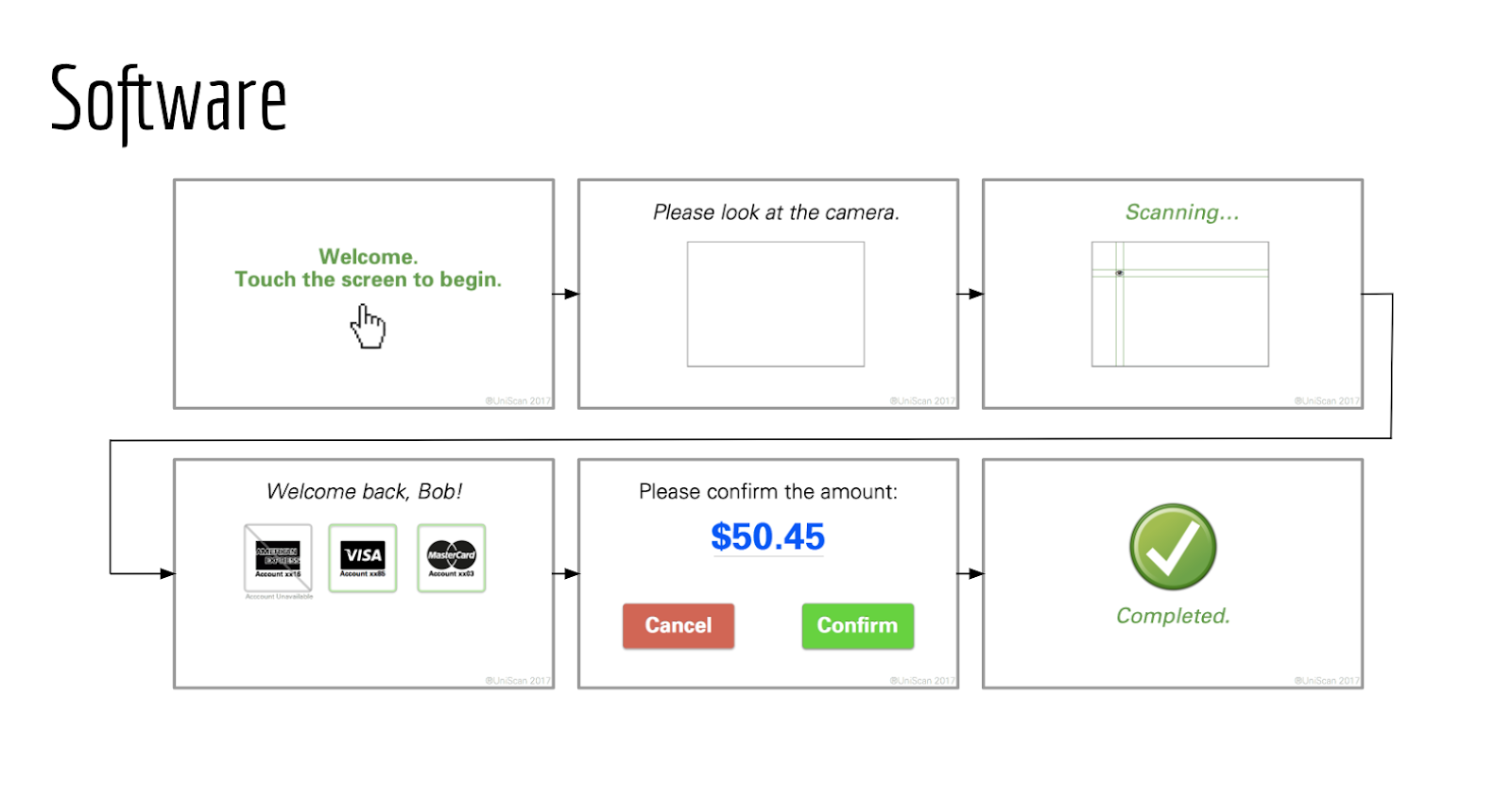
Wireframing
From our understanding of user flow we created wireframes for how the device screen would operate.

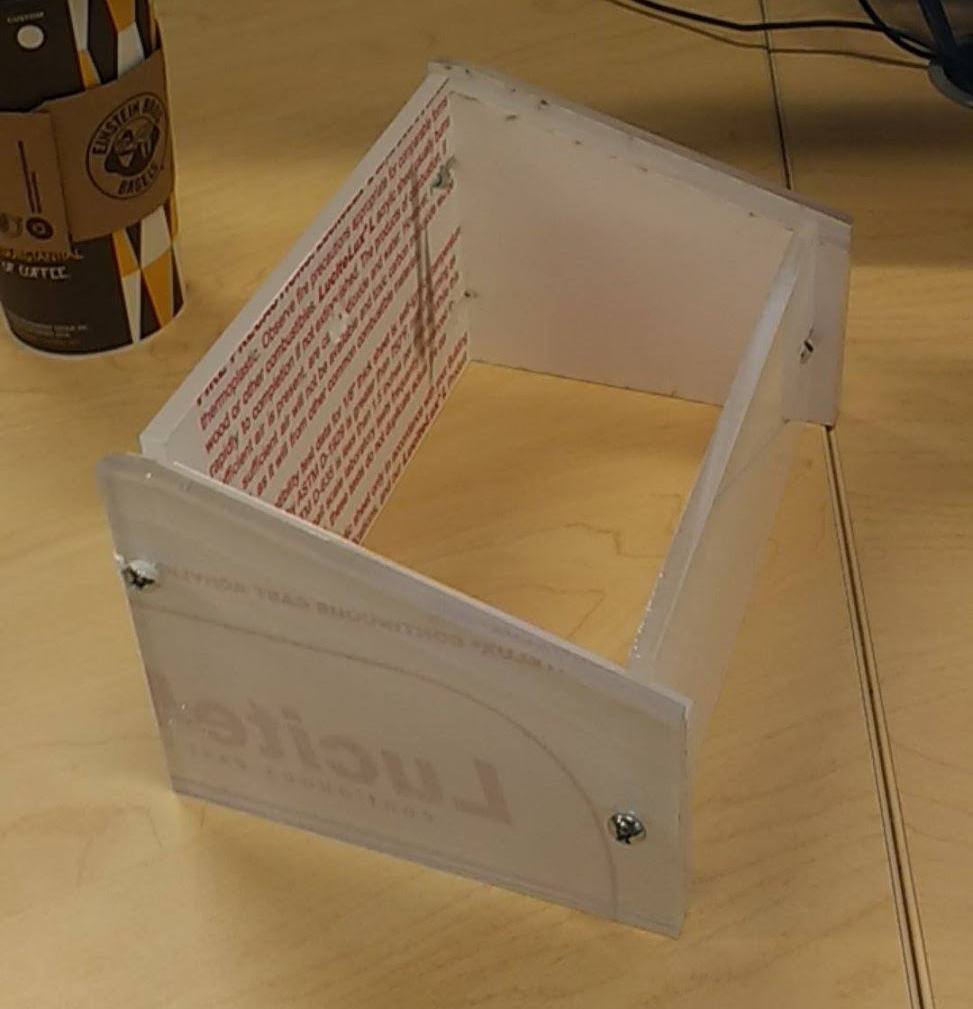
Prototyping
Our initial prototype is simply a hallow display screen used for testing interactions.

We developed a high fidelity prototype with a screen which can "wizard-of-oz" the product functionality for more involved testing and as a proof-of-concept.

Deliver
Final Prototype
For our final design we chose to create a more compact and sleek frame with minimal the space for the device's functionalities. This aesthetic design mirrors the streamlined and simple process of our solution.

Thoughts & Reflections
In the future, we would like to further analyze our solution from both a design and marketing perspective. We would need a higher fidelity prototype in order to perform user testing and gain insight into how to design for errors in our product or if it is worth pursuing at all. We would have to incorporate cases with unusual eye conditions if we want a fully accessible solution. For the prototype, we would like to manufacture a more tangible physical model. This means producing a more interactive prototype that has the correct signifiers. For the UI, we must improve it to make sure that it has all the features and functions required. After we do that, then we can test the actual design to see what problems arise. Currently all our potential issues with the redesign is hypothetical, and we only believe that addresses the problems that we proposed. It is only through testing and watching how individuals interact with our prototypes, can we decide to move forward, or re-ideate.